こんにちは。三善屋の山内です。
「イラレでチラシを作ろう」6回目です。今回は「日程」の部分をデザインしていきましょう。前回はキャッチコピーの部分をデザインしたので、その続きになります。
環境はIllustratorのバージョンが「2020」、Mac OSは「Catalina」です。
文字のバランスを考える

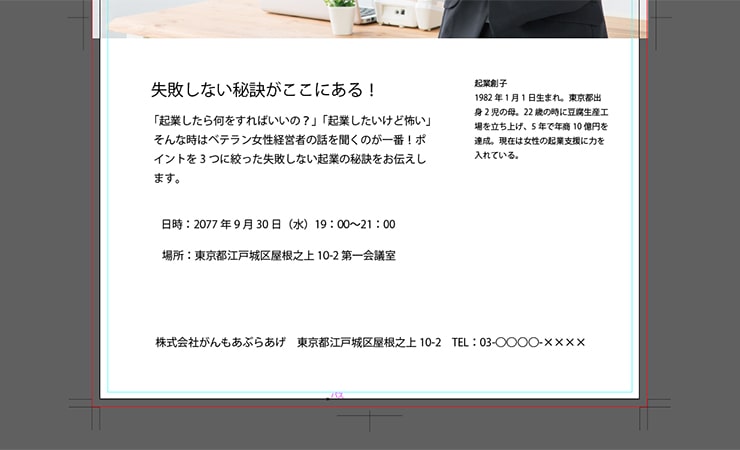
現在の日程の部分はこのような感じ。文字をただ入力しただけでは味気なく伝わりにくいですよね。まずは日付をでかくしてセミナーのチラシっぽくしましょう。

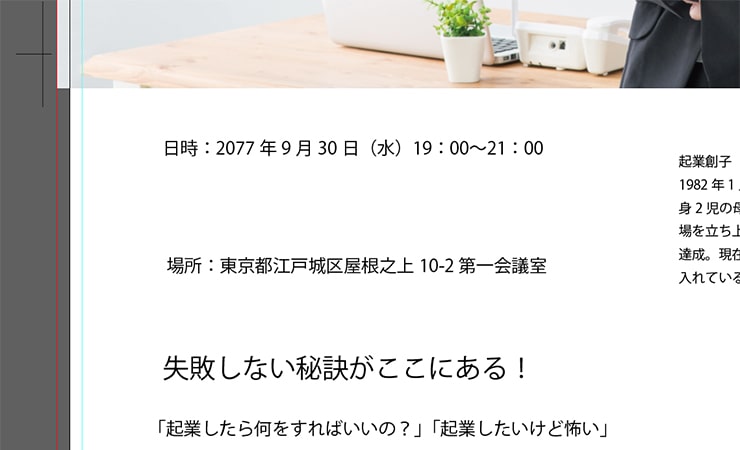
左メニューの「選択ツール」で日付を上に移動。

以前覚えた「文字パネル」を使ってフォントの大きさを指定し、着色しましょう。大きさにメリハリをつけるだけでもだいぶ見た目がよくなります!
楕円形ツール

お次に「楕円形ツール」をつかって、曜日をちょっとだけ装飾します。

こちらも塗りはキャッチコピーと同じ色です。

shiftを押しながらドラッグすれば正円が描けます。
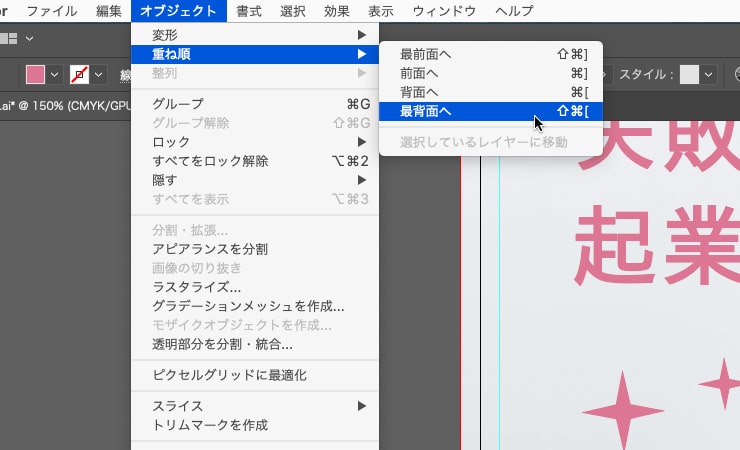
オブジェクトの重ね順

後に描いたものが上にくるので、「水」という字が隠れちゃいました。そんなときはオブジェクトの「重ね順」を変えましょう。上部メニュー「オブジェクト→「重ね順」→「最背面へ」を選択。

丸いオブジェクトが最背面に移動しました。重ね順はオブジェクトが増えると順番がわかりづらいので、レイヤーを分けるのも手です。
パスツールで直線を描く

さらに軽く装飾。日付の下にラインを入れてみましょう。左メニューから「ペンツール」を選択。

始点をクリックした後、shiftを押せばまっすぐな横線が引けます。

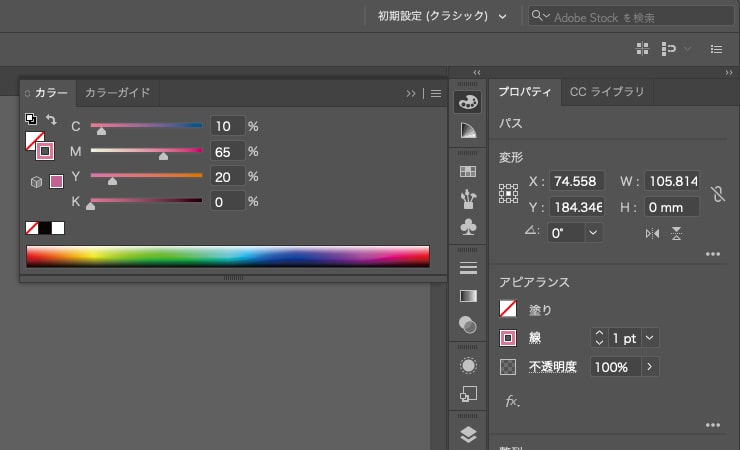
こちらもプロパティ内のアピアランスで色をピンク、線幅を1pt指定しましょう。線なので塗りはなしにしといてください。
グループ

お次に時間や場所などの文字アイコンを作ります。前回覚えた「角丸長方形ツール」で下地をつくり、白い文字を入力します。

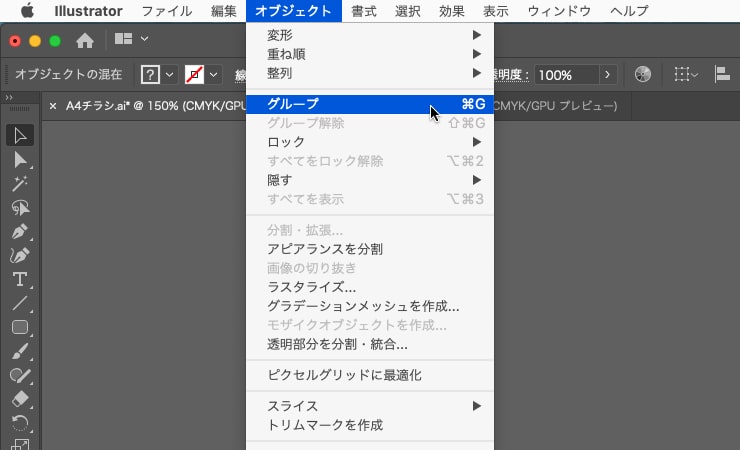
文字と下地をいつも一緒に動かしたいので両方選択した状態で上部めにゅー「オブジェクト」→「グループ」を選択します。

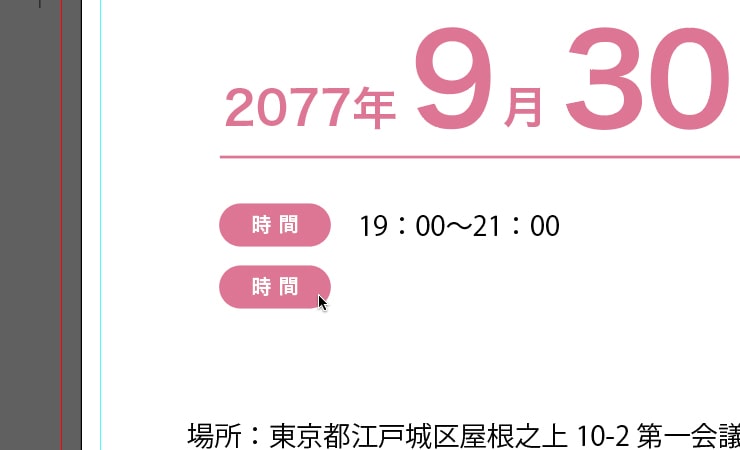
文字と下地がグループ化され、ひとつのオブジェクトのような扱いになりました。「選択ツール」でoptionを押しながら移動すればコピーできます。

コピーして項目を増やしましょう。用意した原稿より項目が増えてるって? 制作途中で追記や変更はよくある話です(笑)
整列

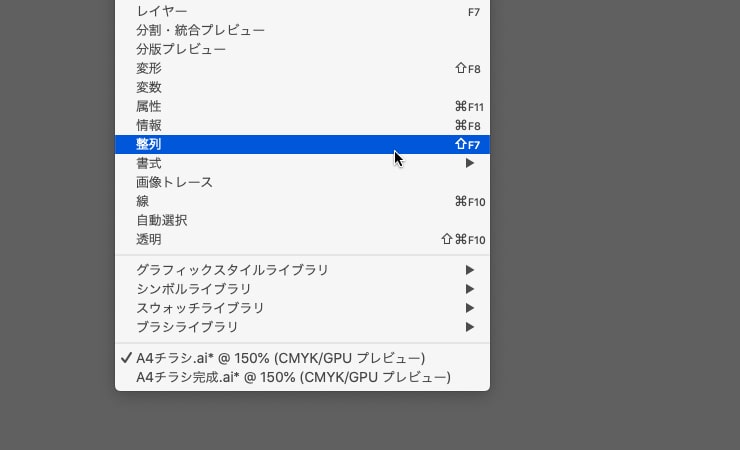
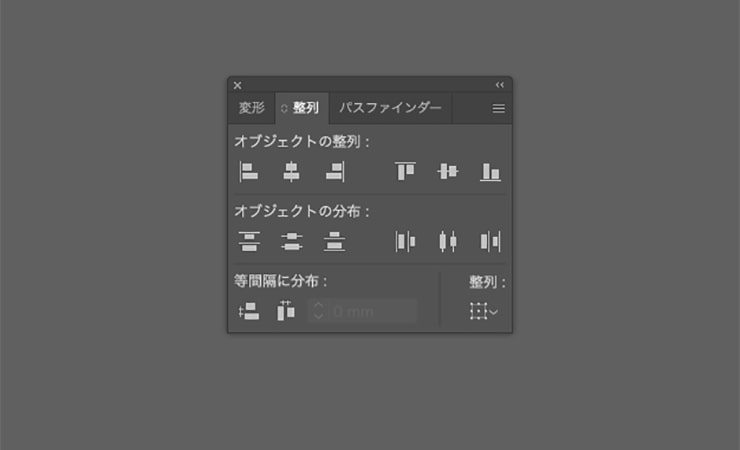
オブジェクトは目視だけではなかなかキレイに配置できません。上部メニュー「ウィンドウ」から便利な「整列」パレットを表示させましょう。

オブジェクトを等間隔にしたり、左右や中央に揃えたりできる便利ツールです。いろいろ試してみてください。

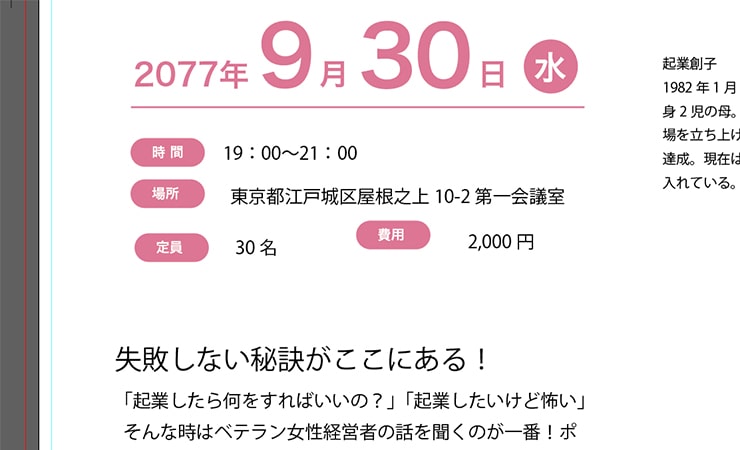
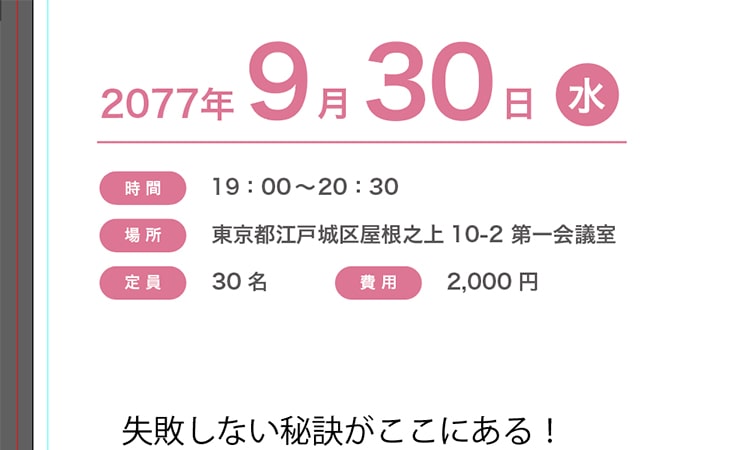
「整列」を駆使してきれいにレイアウトしました。文字もヒラギノに変更し、色も灰色(K:80)にして若干柔らかい感じにしています。
さいごに
かなり使うツールが増えてきて覚えるのが大変ですねえ…。でもこのへんは使用頻度高めなので、ぜひぜひマスターしてください。
次回はプロフィール欄とフッターをデザインしましょう!
この記事を書いた人

山内 裕介(やまうち ゆうすけ)
1978年生まれ。株式会社三善屋代表取締役。
ねっこ超かわいい。