こんにちは。三善屋の山内です。
「イラレでチラシを作ろう」5回目です。今回は「キャッチコピー」をデザインして見栄えよくしましょう。前回のデータを読み込んでおいてくださいね。
環境はIllustratorのバージョンが「2020」、Mac OSは「Catalina」です。
キャッチコピーをデザインする

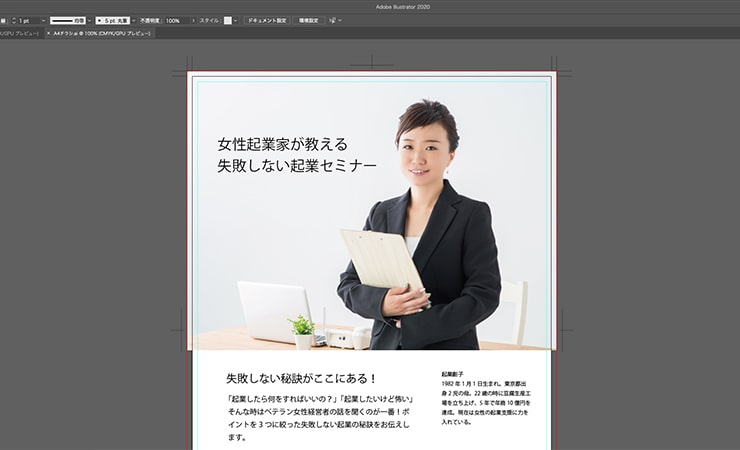
さて前回の入力したキャッチコピーは、黒い文字で味気ないですね。色や大きさをを変えて見やすくしていきましょう。
今回はフリーフォントの「スマートフォントUI」を使いたいと思います。以下のサイトからPCにインストールしておきましょう。

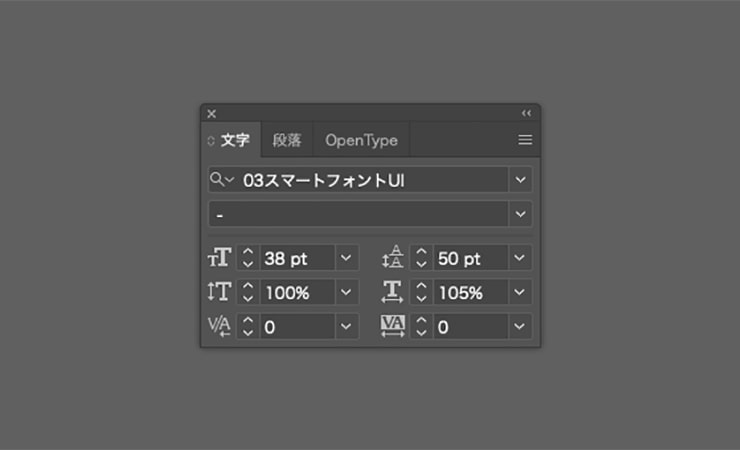
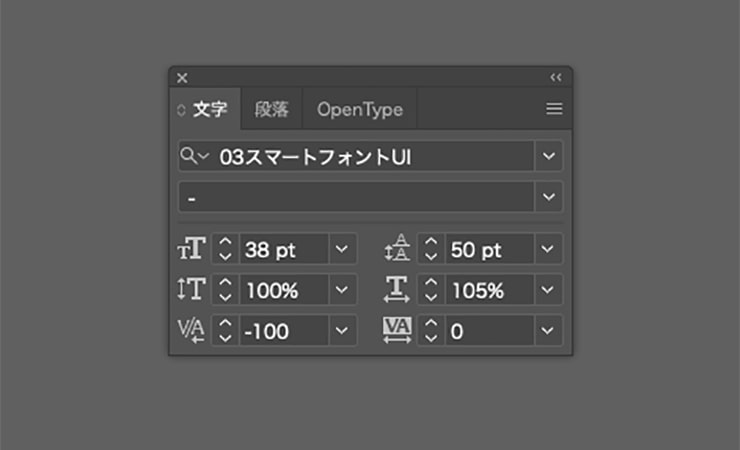
前回覚えた「文字パネル」で以下のように指定します。
フォントファミリを「03スマートフォントUI」
フォントサイズを「38pt」
行間をあけるために行送りを「50pt」
若干横長にするために水平比率を「105%」

改行箇所も調整。

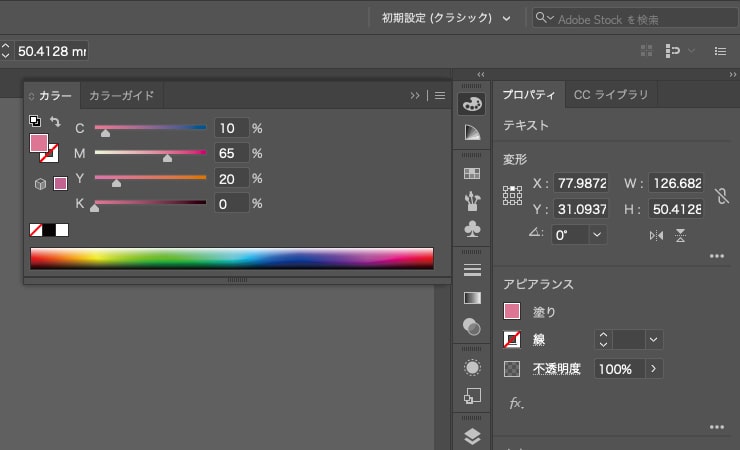
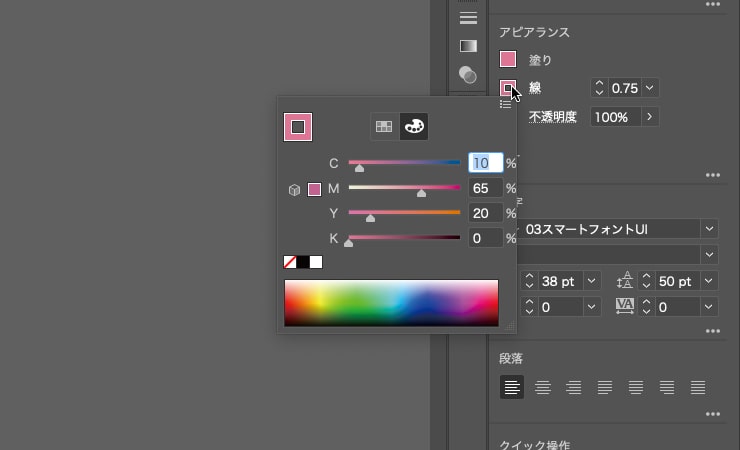
お次に着色。右側メニュー「カラー」の中の右上三本線ボタンでオプションを表示し「CMYK」を指定します。
数値は「C10、M65、Y20、K0」で!

女性らしいデザインといえばピンクでしょう! でももうちょい文字を太くしたいぞ。

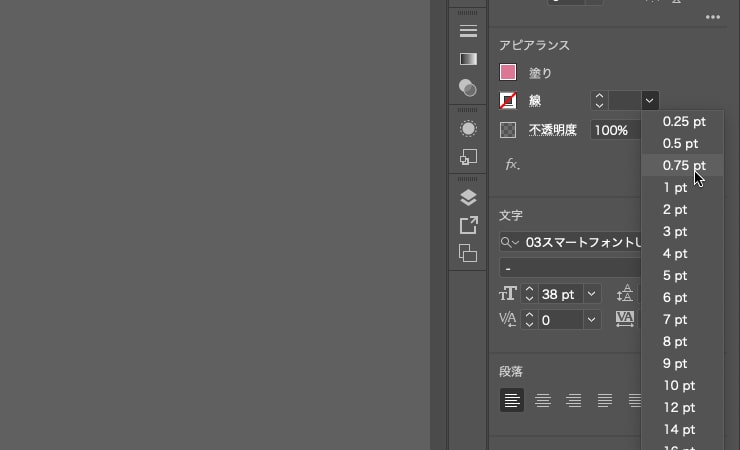
残念なことに、このフォントはこれより太いウェイトがないので、「線」に同じカラーを指定して太くしましょう。文字を選択していると、右側にプロパティが表示され、アピアランスに「線」の項目があります。ここで線幅「0.75pt」に指定。

「線幅」を指定すれば勝手に線の色もピンクになると思いますが、もしなってなかったら「線」のアイコンをクリックしてカラーを指定してください。

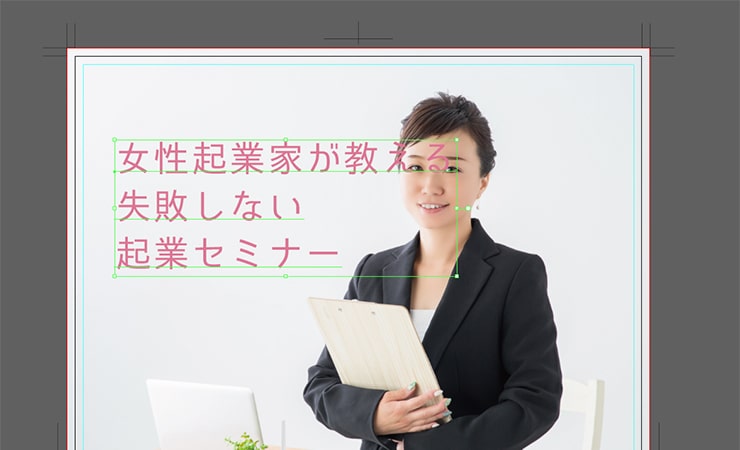
フォントが太くなりました。そういや顔に被ってますね。写真を移動させましょう。

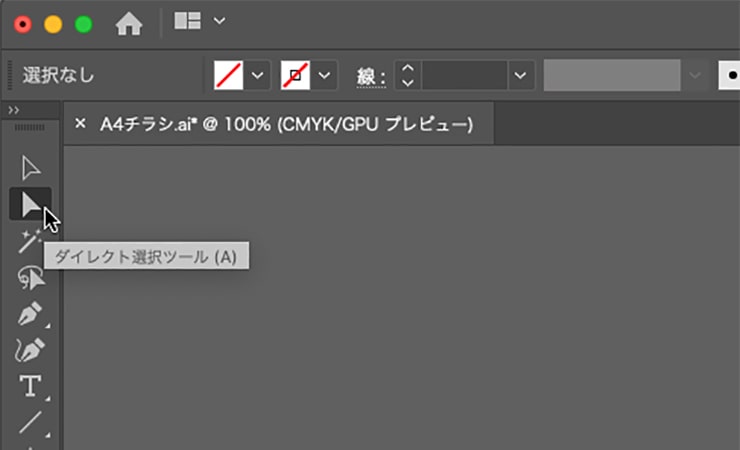
クリッピングパス(写真を切り抜いた状態)になっているので、外枠を動かしたくありません。中の画像だけ動かすには「ダイレクトツール」を使います。

外枠を触らないように画像だけ掴んで動かします。

文字が読みやすくなりました。
そういえば、「え」と「る」の間がちょっと空いていてかっこ悪いですね。「家」と「が」の間もちょっと詰めたい感じ。そんなときは「文字間のカーニングを設定」で調整します。


「文字ツール」で文字と文字の間にカーソルを合わせると縦線が点滅します。この状態で「文字パネル」左下にある「文字間のカーニングを設定」に数値を入力すれば文字間が調整できます。
ちなみに「option」+「左右キー」でも文字間を調整できるので、数値入力よりこちらのほうが便利です。

文字間がきれいになりました。
角丸長方形ツール

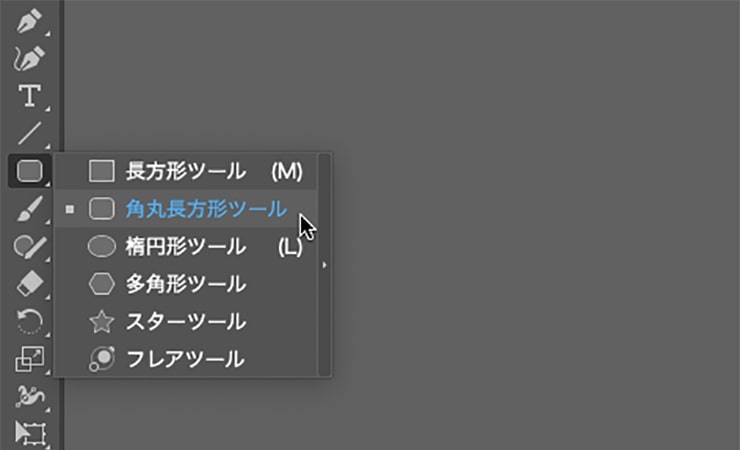
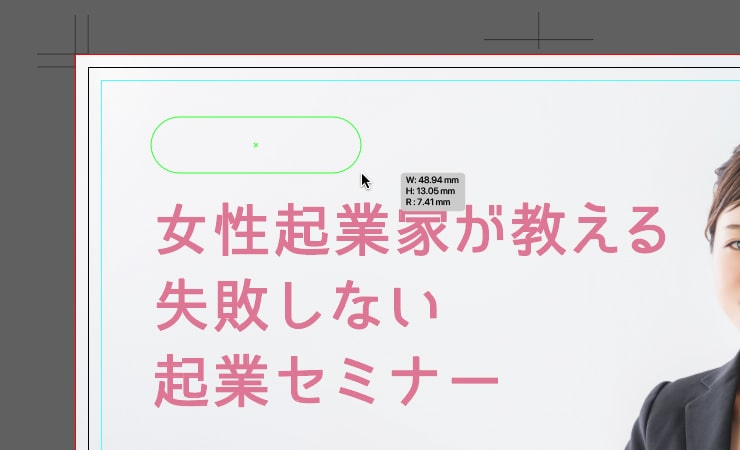
ちょっと寂しいのでフキダシでもつけましょう。左メニューから「角丸長方形ツール」を選択。

ドラッグした状態で方向キーの上下を押せば、角の丸み具合を調整できます。
多角形ツール

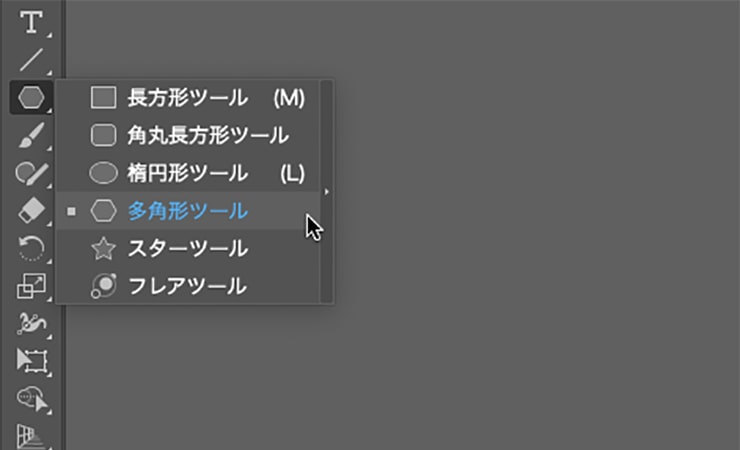
お次はフキダシに必要不可欠な三角形の部分を作ります。左メニューから「多角形ツール」を選択。

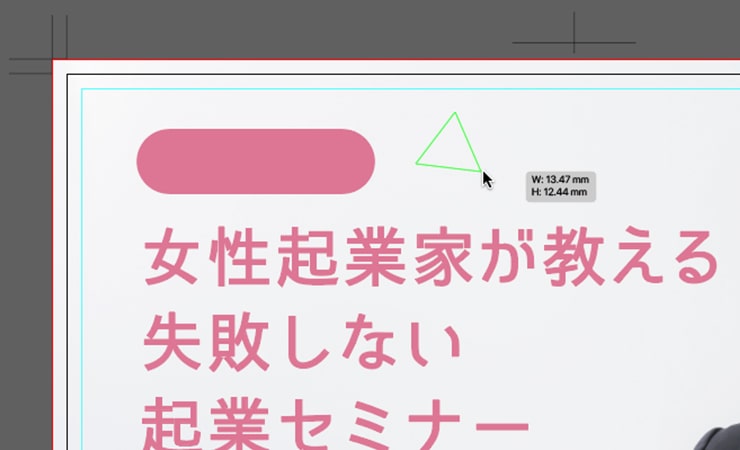
ドラッグした状態で方向キーの上下を押せば、角数を調整できます。三角にして先ほどの角丸のオブジェクトの下に配置しましょう。

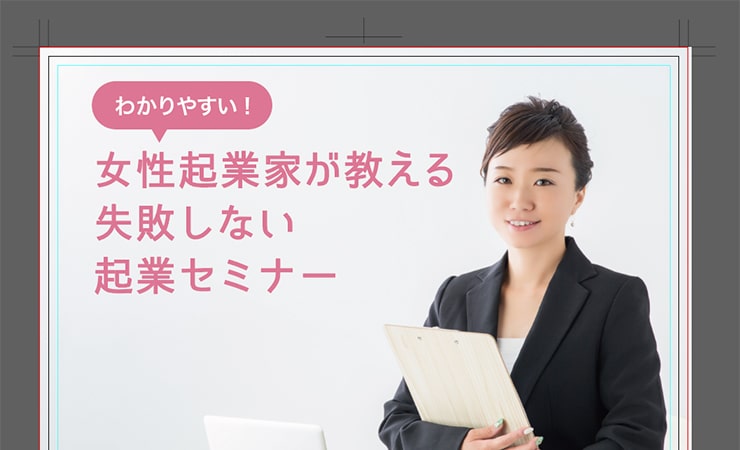
文字を打ってフキダシの完成です。
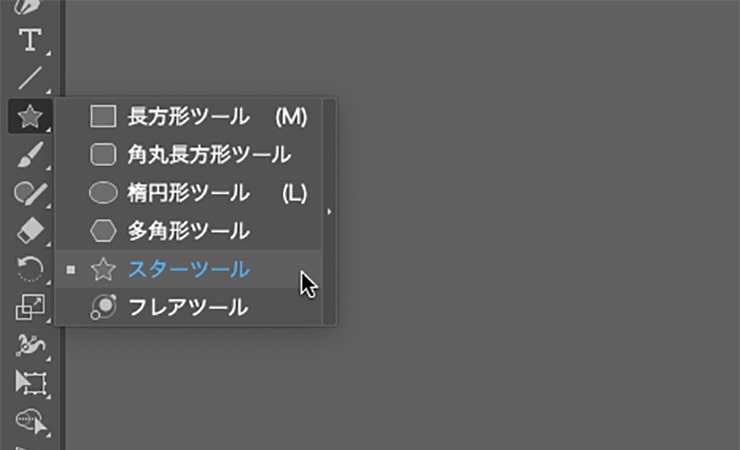
スターツール

もうちょっとだけ装飾します。左メニューから「スターツール」を選択。

ドラッグした状態で方向キーの上下を押せば、角数の調整ができ、commandを押すと谷の深さの調整ができます。

キラキラしてるような星形にしました。

「選択ツール」を使ってキラキラな星を複製しましょう。optionを押してドラッグすれば複製できます。大きさの異なるものを適当に増やして配置しましょう。
さいごに

最後に位置を調整して、このようになりました。黒文字のテキストをただ打つよりはインパクトが出たのではないでしょうか。難しい機能を使わなくても、ここまでできちゃいます。
次回は詳細情報の部分をデザインしていきます。
この記事を書いた人

山内 裕介(やまうち ゆうすけ)
1978年生まれ。株式会社三善屋代表取締役。
我が家に猫がきた。