こんにちは。三善屋の山内です。
「イラレでチラシを作ろう」第7回です。今回は「プロフィール欄」や「フッター」の部分をデザインして完成させましょう。「どこまでやったか忘れたよ」って方は前回を見てね。
環境はIllustratorのバージョンが「2020」、Mac OSは「Catalina」です。
プロフィールをデザイン

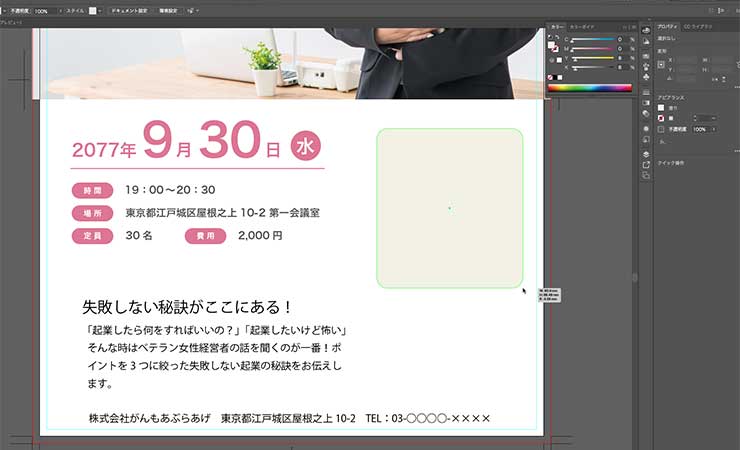
それでは残りの部分、プロフィール欄をデザインしましょう。ここからは覚えたツールを駆使して仕上げていくだけです。

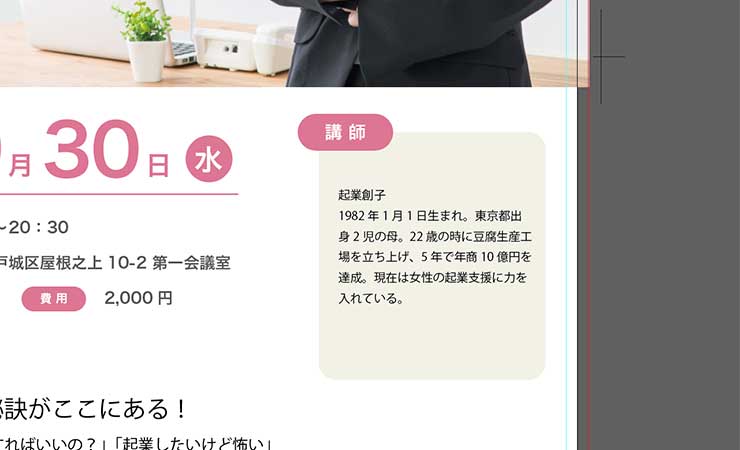
「楕円形ツール」をつかって、背景を作りましょう。色は「C:0 M:0 Y:8 K:8」に。背景は文字が読みやすい色を使いましょうね。

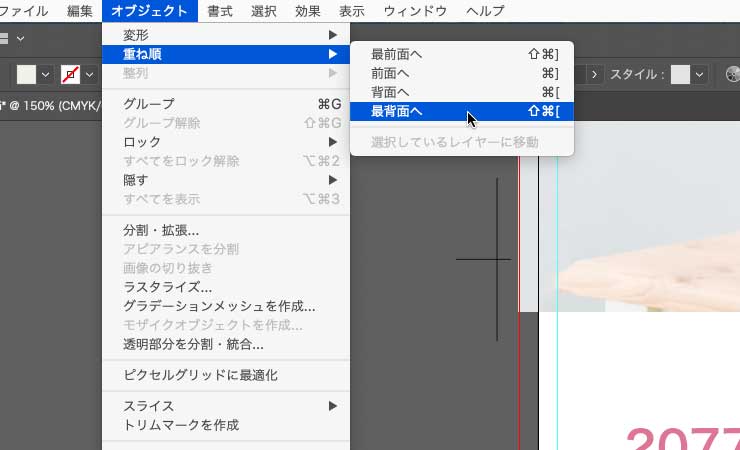
オジェクトが前面に来ちゃってるので、「オブジェクト」→「重ね順」→「最背面へ」。

お次に見出しの作成。これも前回の日付部分と一緒で、「楕円形ツール」を使って作ります。フォントサイズは「14pt」くらいにしときましょうか。

テキスト部分は「文字ツール」を使って、名前は「ヒラギノ角ゴ W6」でサイズ「14pt」、カラーは「K100」。
紹介文は「ヒラギノ角ゴ W3」でサイズ「8pt」、行送り「13pt」、カラーは「K80」に指定。

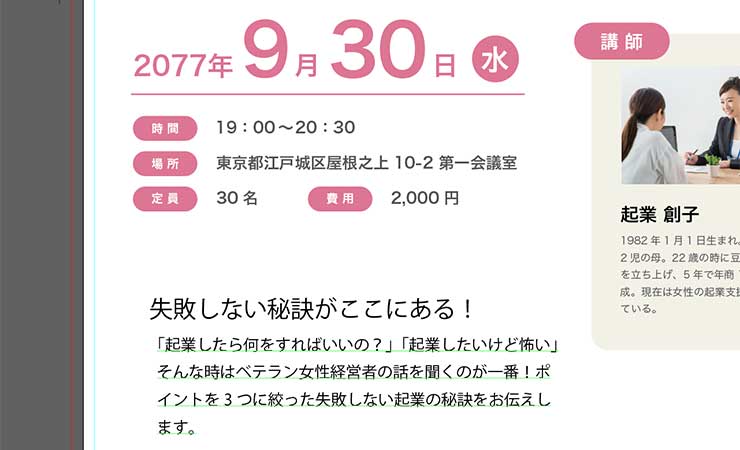
写真ACから同じ人の素材を引っ張ってきました。フォトショップでpsdに保存しなおしてドラッグして貼り付けましょう。最後にキャッチコピーにも使った星をコピーしてプロフィール欄は完成です!
本文をデザイン

本文わすれてた(笑)
ここも覚えた「文字ツール」で指定してきれいにしましょう。

見出しは「ヒラギノ角ゴ W6」でサイズ「15pt」、カラー「K100」。
本文は「ヒラギノ角ゴ W3」でサイズ「9pt」、行送り「15pt」、カラー「K80」に指定。
どうだ、きれいになってきたじゃろう。
フッターのデザイン

さあデザインの仕上げといきましょう。フッター部分はメインカラーを背景色にします、「長方形ツール」で「C10 M65 Y20 K0」に指定します。ドブの部分まで背景色を伸ばす「塗り足し」もお忘れなく。

テキスト指定です。カラーは白なので「C0 M0 Y0 K0」。フォントはお問い合わせと会社名を「ヒラギノ角ゴ W6」、サイズ「14pt」。住所と電話番号を「ヒラギノ角ゴ W3」、サイズ「12pt」にします。
縦の罫線は前回覚えた左メニューの「パスツール」を使いましょう。

事前にダウンロードしておいたQRコードの「epsファイル」を開きます。開き方は上部メニューの「ファイル」→「開く」か、イラレのアイコンにファイルをドラッグ&ドロップするかです。

コピー&ペーストでQRコードを貼り付け、テキストを追加して完成です。
さいごに

ついにデザインが完成しました!いやあ、チラシ作るってなかなか大変でしょ?(笑)
ですがこのままでは印刷できないんです。次回は印刷するための入稿データの作り方と注意点を解説します。
この記事を書いた人

山内 裕介(やまうち ゆうすけ)
1978年生まれ。株式会社三善屋代表取締役。
ねっこ超かわいい。