こんにちは。三善屋の山内です。
今回はイラストレーターのベクターデータとパスについて解説します。実際に操作をしながら、ベクターデータを理解していきましょう!
環境はIllustratorのバージョンが「2020」、Mac OSは「Catalina」です。
ベクターデータとは

まずはベクターデータという言葉を覚えましょう。ベクターデータとは、線や点を数値データとして記憶し再現する形式でつくられたデータのことを指します。数値データをもとに演算して表現しているので、拡大・縮小しても画像が粗くなることはありません。
とりあえずは「点と線で作った、拡大縮小しても大丈夫なデータ」と覚えましょう。
パス

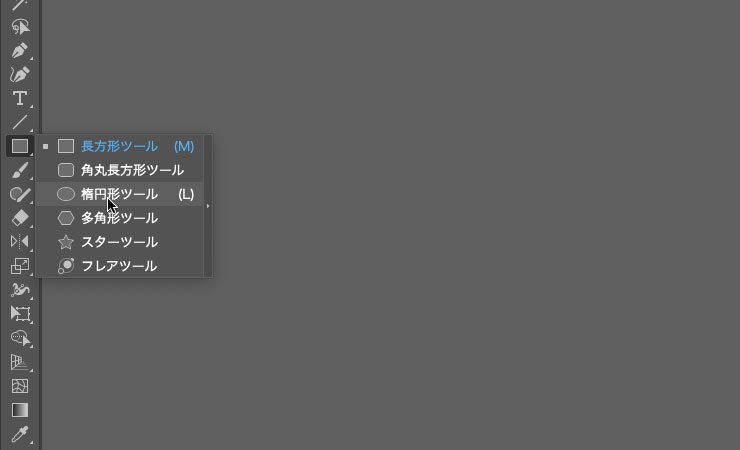
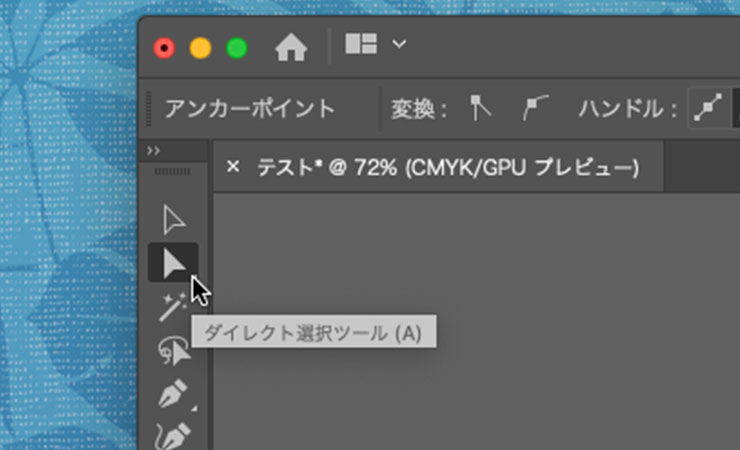
イラストレーターでは「パス」を使ってベクターデータを作成できます。実際にオブジェクトを配置しながら説明していきましょう。左メニューにある長方形ツールを長押ししてメニューを表示させ、「楕円形ツール」を選んで円を作成してください。

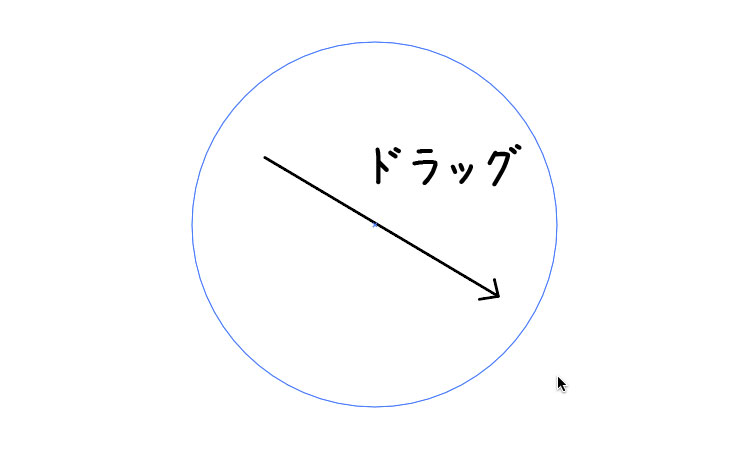
アートボード上でドラッグ。shiftキーを押しながらドラッグすれば正円が描けます。

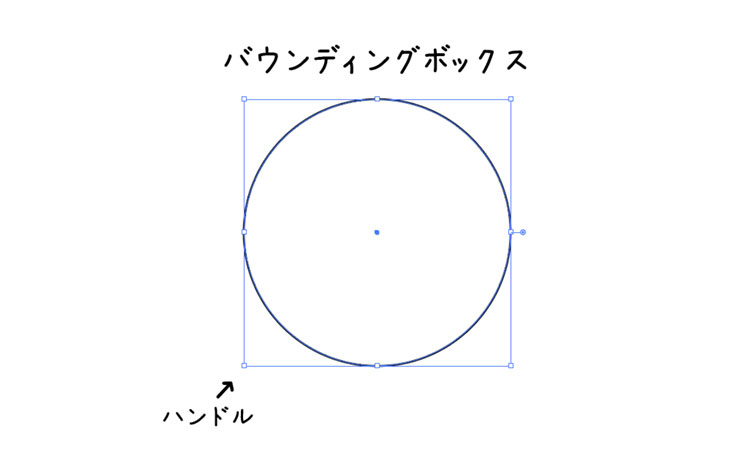
オブジェクトを作ると全体が選択された状態です。選択されていることを示す青い枠を「バウンディングボックス」といい。はじっこについている「ハンドル」で拡大縮小できます。

次に左メニューの「ダイレクト選択ツール」で円全体をドラッグして選択して下さい。

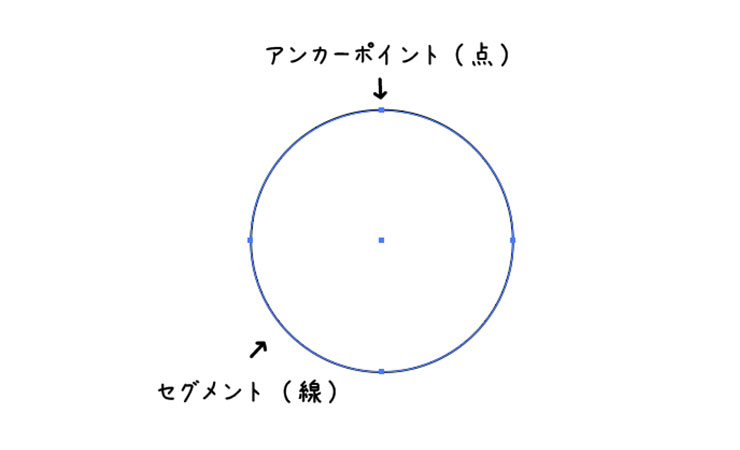
選択すると、4つの点とそれを結ぶ線があるのがわかると思います。
このような図形を構成する要素をパスといい、パスはアンカーポイント(点)とセグメント(線)によって構成されています。

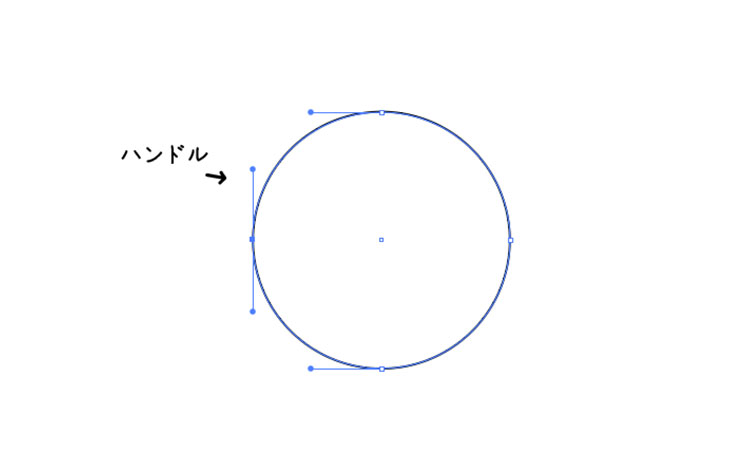
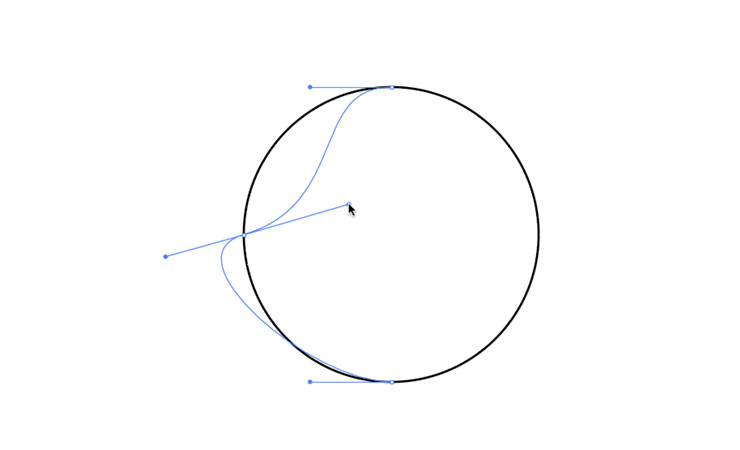
さらに「ダイレクトツール」で「アンカーポイント(点)」をクリックすると、線の曲がりかたを決める「ハンドル(方向線)」が表示されます。

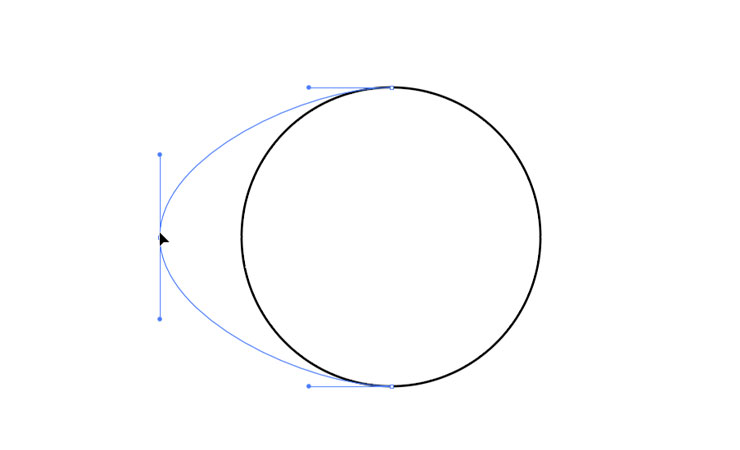
アンカーポイントを動かせば、図形を変形できます。

ハンドルを動かせば、線の曲がり具合を調整できます。
ここまでで、パスはアンカーポイント(点)とセグメント(線)とハンドル(方向線)で形が決まっているということが理解できたと思います。
ペンツールでパスを描いてみよう

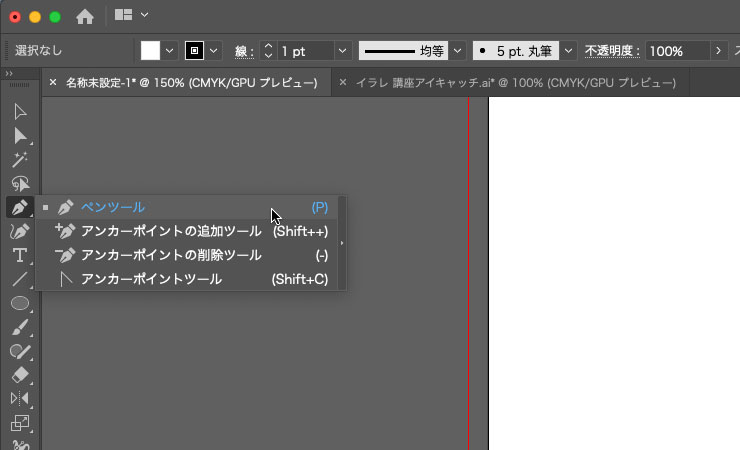
長方形ツールや楕円形ツールでは決まった形のパスしか作成できません。自由な形のパスを作成するには「ペンツール」を使いましょう。ペンツールツールは左メニューにあります。

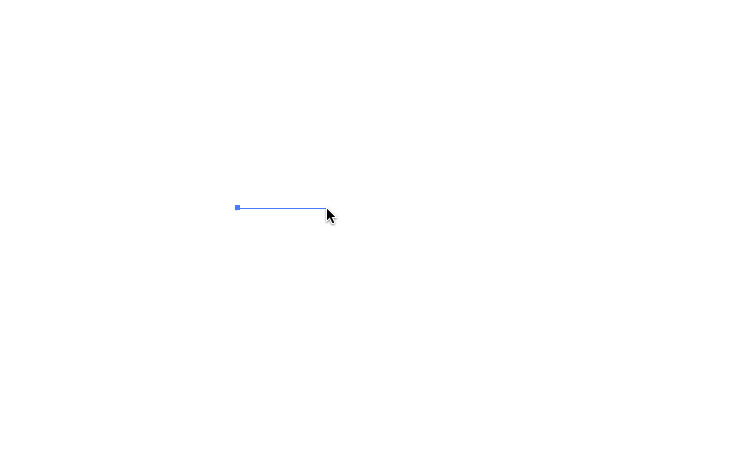
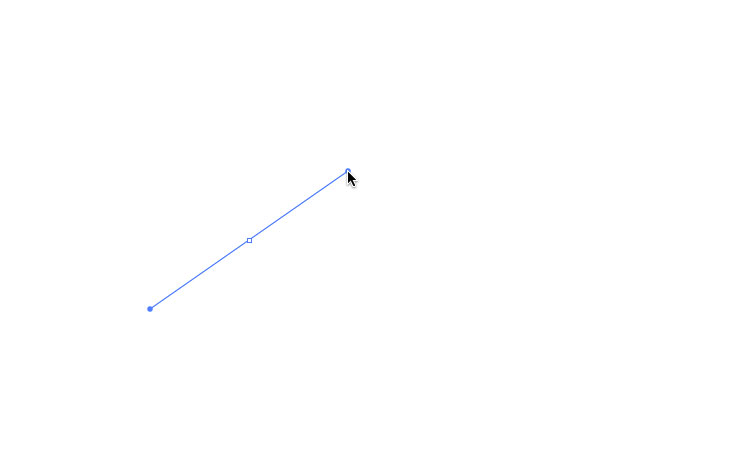
まずは直線のみでパスを作成してみましょう。アートボード上でクリックするとアンカーポイント(点)が打てます。次に他の場所をクリックすればアンカーポイント(点)とアンカーポイント(点)がセグメント(線)でつながります。

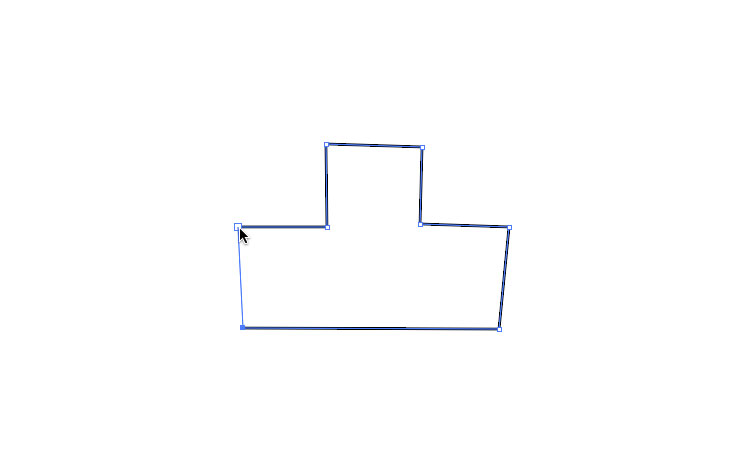
好きな場所にアンカーポイント(点)を打ち込んでいって、図形を作っていきましょう。最後は始点のアンカーポイントをクリックしてパスを閉じます。

パスをきれいに閉じておかないと、色を塗った時こんな感じになります。
ベジェ曲線

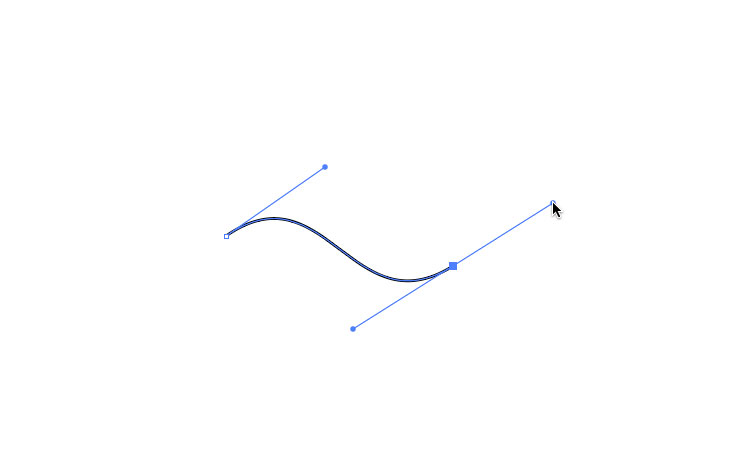
今度は曲線を描いてみましょう。イラストレーターでは「ハンドル(方向線)」を操作して描く曲線を「ベジェ曲線」といいます。ぺンツールでアンカーポイントを打つ際、ドラッグすればハンドル(方向線)が現れます。

ハンドルの向きや長さによって曲がりかたが変わっていきます。慣れないうちは思い通りに曲線を描けないと思いますが練習あるのみです!

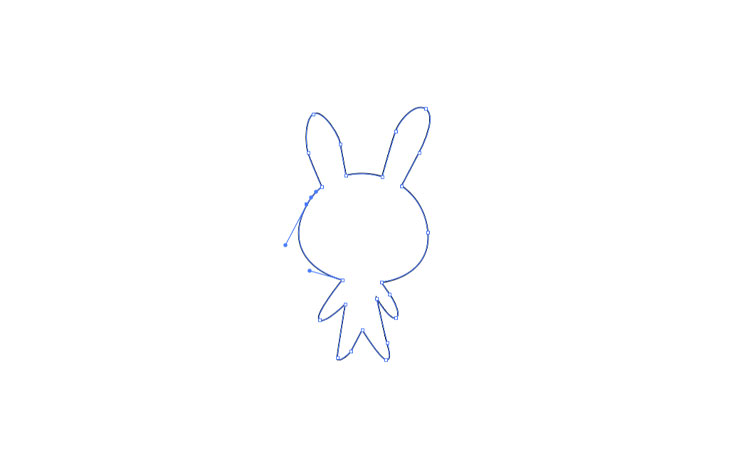
慣れればウサギの形くらい簡単に描けるようになります。
さいごに
いかがでしたでしょうか。
イラストレーターはパスさえ極めれば使えるようになったも同然です。ぜひ練習して素敵なイラストや印刷データを作れるようになってください。
それではまた!
この記事を書いた人

山内 裕介(やまうち ゆうすけ)
1978年生まれ。株式会社三善屋代表取締役。
我が家に猫がきた。