こんにちは。三善屋の山内です。
今回はAdobe Illustratorで「しましま(ストライプ)模様の背景」を作っていきましょう。
ポップや可愛らしいデザインに向いているので、覚えておいて損はない! 印刷時の注意点にもふれていきたいと思います。
丸いフキダシ

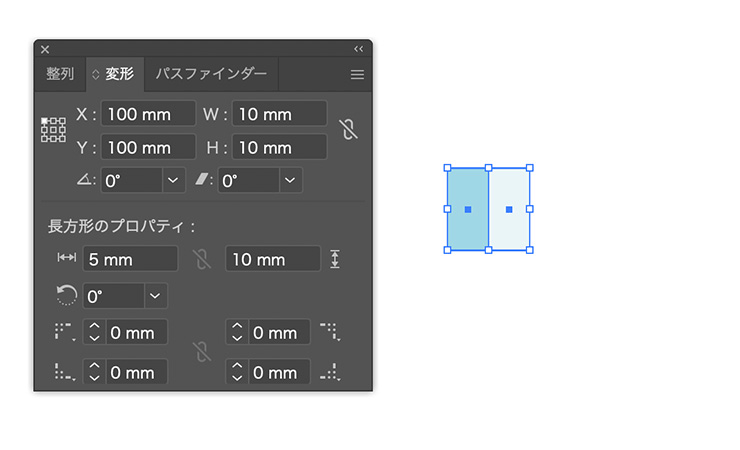
それでは早速つくっていきましょう。サイズが大事になるので、上部メニュー「ウィンドウ」にある「変形」を表示します

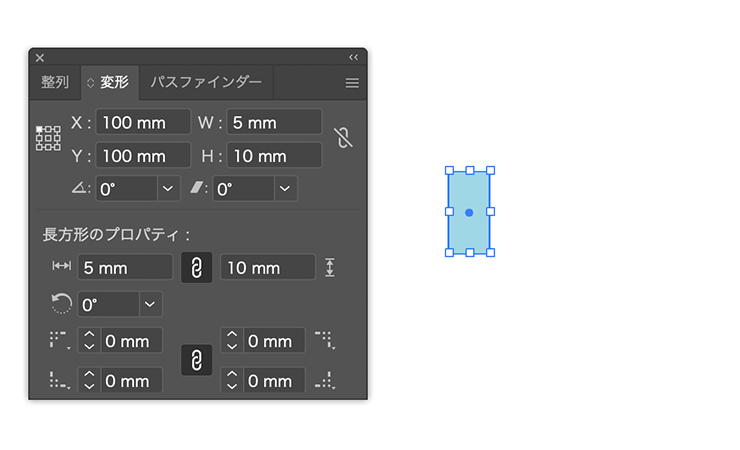
しましま模様にあるオブジェクトを作っていきます。まずは濃い青をを「長方形ツール」を使って「縦10mm、横5mm」にしてください。
ちなみに縦横比があっていれば大小問わず、pixcel単位でもOKです。

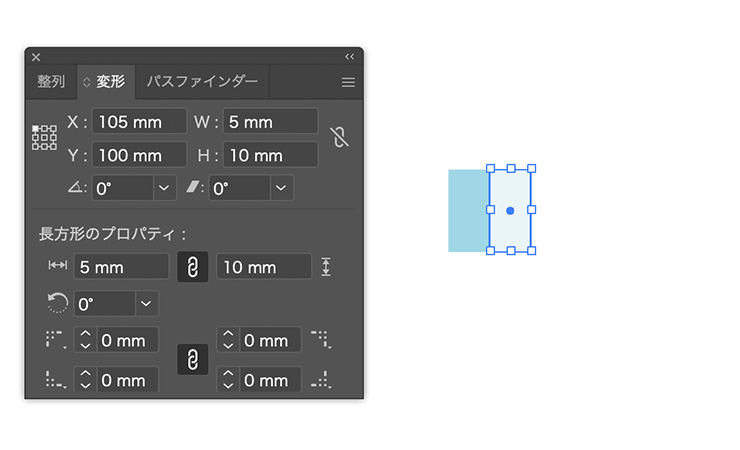
お次に薄い青の部分をつくります。こちらも「縦10mm、横5mm」で作成。

二つを選択したときに「縦10mm、横10mm」の正方形になっていることを確認してください。

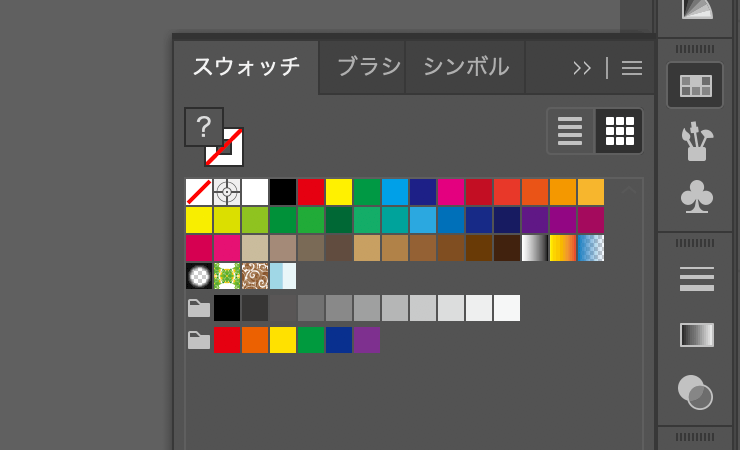
二つを選択した状態で「スイッチ」のウィンドウにドロップ!これでパターンが作成されました。

あとは作ったパターンを選択して、長方形やら丸やらを作るだけです。簡単でしょ?
ちなみに「選択ツール」だとしましま模様ごと拡大縮小でき、「ダイレクト選択ツール」でパスをつかめば、しましま模様の大きさを維持しながらオブジェクトの拡大縮小ができます。
斜めの模様にするには

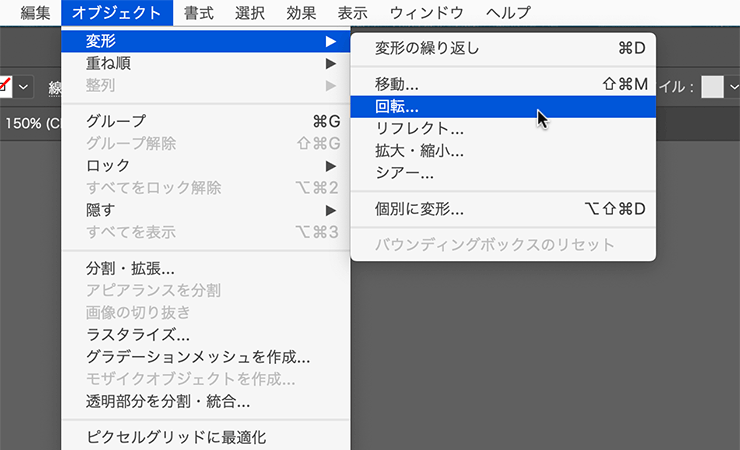
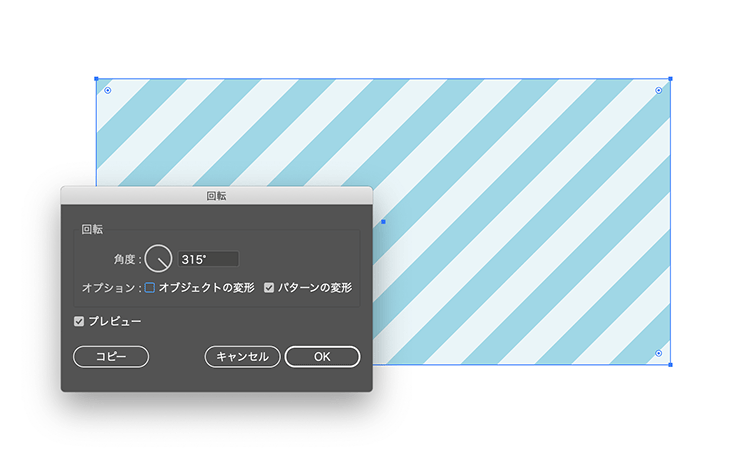
最近は縦より斜めが流行りみたいなので、やり方を紹介しましょう。上部メニュー「オブジェクト」→「変形」→「回転」を選択。

ウィンドウが出るので、「パターンの変形」のみにチェックをいれて、角度を「315°」とすれば斜めしましま模様の完成です。

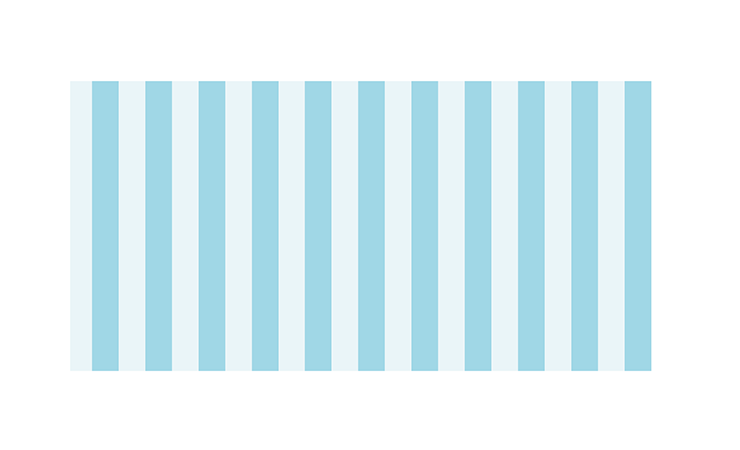
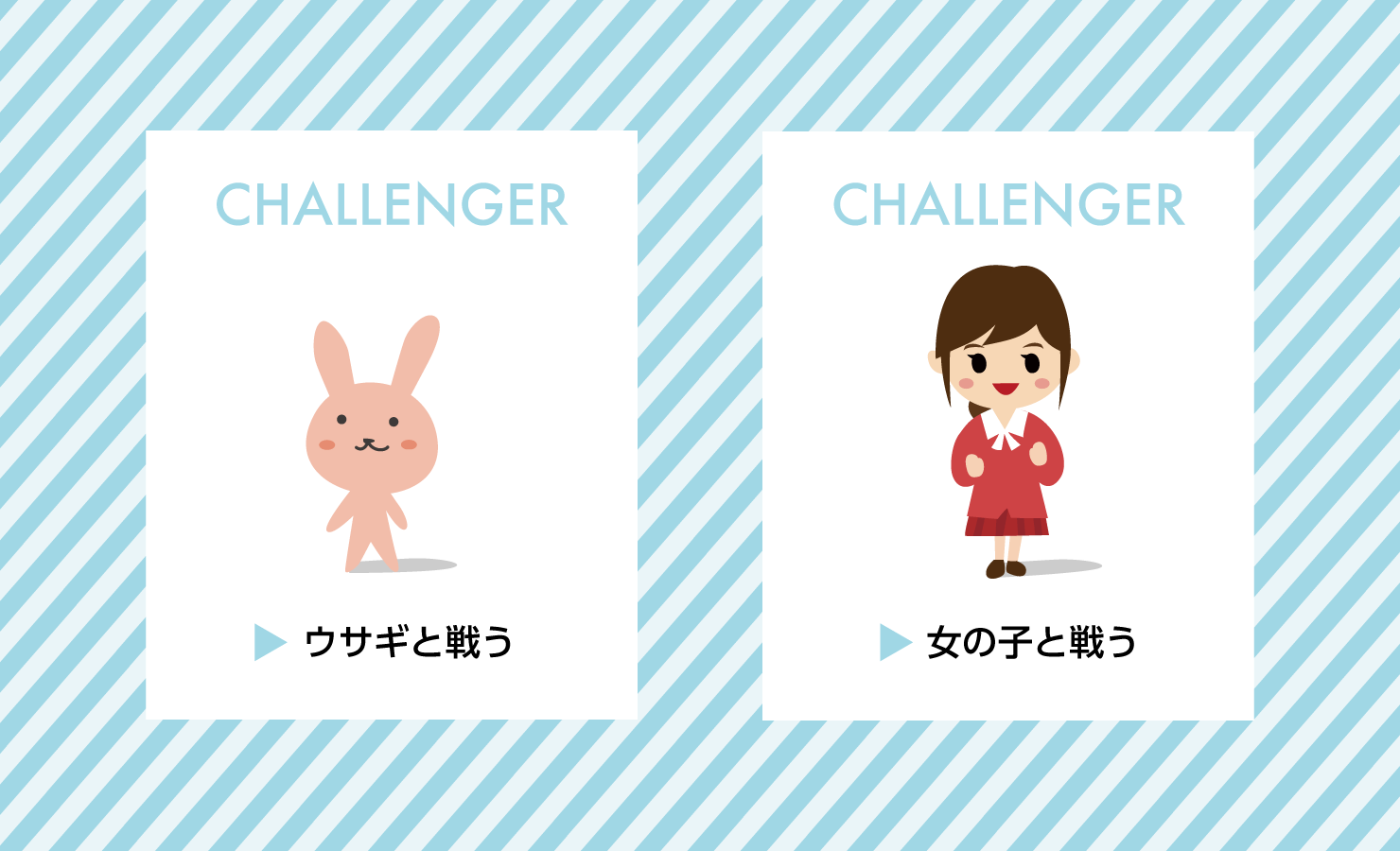
こんな感じのかわいい背景になります。
印刷時の注意点

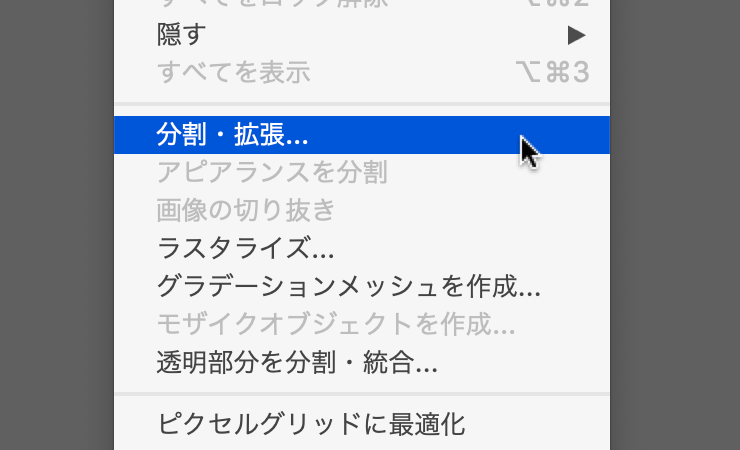
このスウォッチのパターンですが、印刷で不具合が起きる可能性があるようです。回避するには上部メニュー「オブジェクト」にある「分割・拡張」を行っておきます。

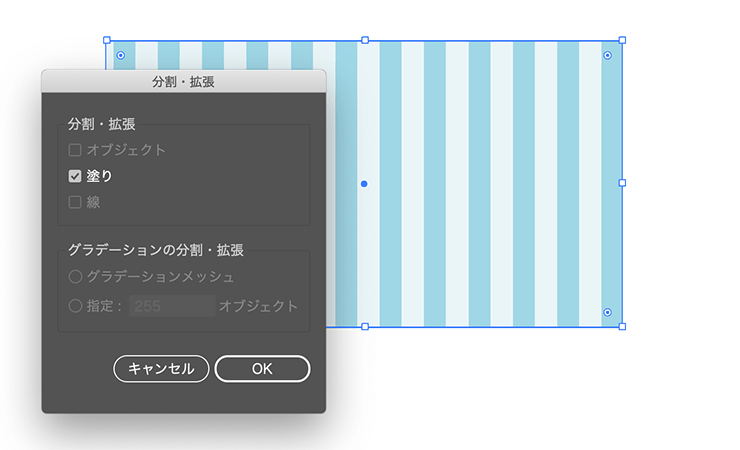
「塗り」にチェックが入っている状態で「OK」をクリック。

アウトラインビューでみると全てオブジェクトになってるのが確認できます。
さいごに
いかがでしたでしょうか。
最近のwebサイトや印刷物に頻繁に使われていますので、色や大きさなど参考にしてガンガン使っていきましょう。
それではまた。
この記事を書いた人

山内 裕介(やまうち ゆうすけ)
1978年生まれ。株式会社三善屋代表取締役。
ねっこが復活してきぞ!